반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Django 특정 값 가져오기
- Dependency
- DI
- table tag
- Spring
- html cell
- Django column 값 가져오기
- html
- html cell size
- Dependency Injection
- table cell size
- Django
Archives
- Today
- Total
emluy 개발 일기
Django 웹 5 - (blog) admin 페이지 계정 만들기, blog 만들기 본문
SMALL
0. project랑 app만들기
: secondproject (project)랑 blog (app) 만들어줌
1. secondproject의 settings.py에 blog등록
admin페이지 계정 만들기
1. app의 models.py에 class 만들기

***project의 settings.py에 database = {} 이걸 통해 db바꿀 수도 있음
2. 1에서 만든 Model을 db에 적용
2-1.
: python manage.py makemigrations 을 터미널에 입력
2-2.
: python manage.py migrate 을 터미널에 입력
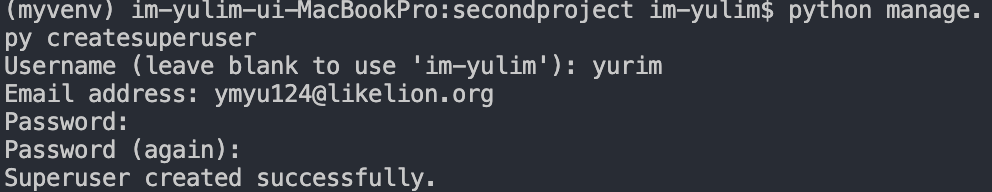
3. admin계정 생성하기
: python manage.py createsuperuser 을 터미널에 입력
Username, email, password 입력 (password는 원래 쳐도 눈에 안보임)

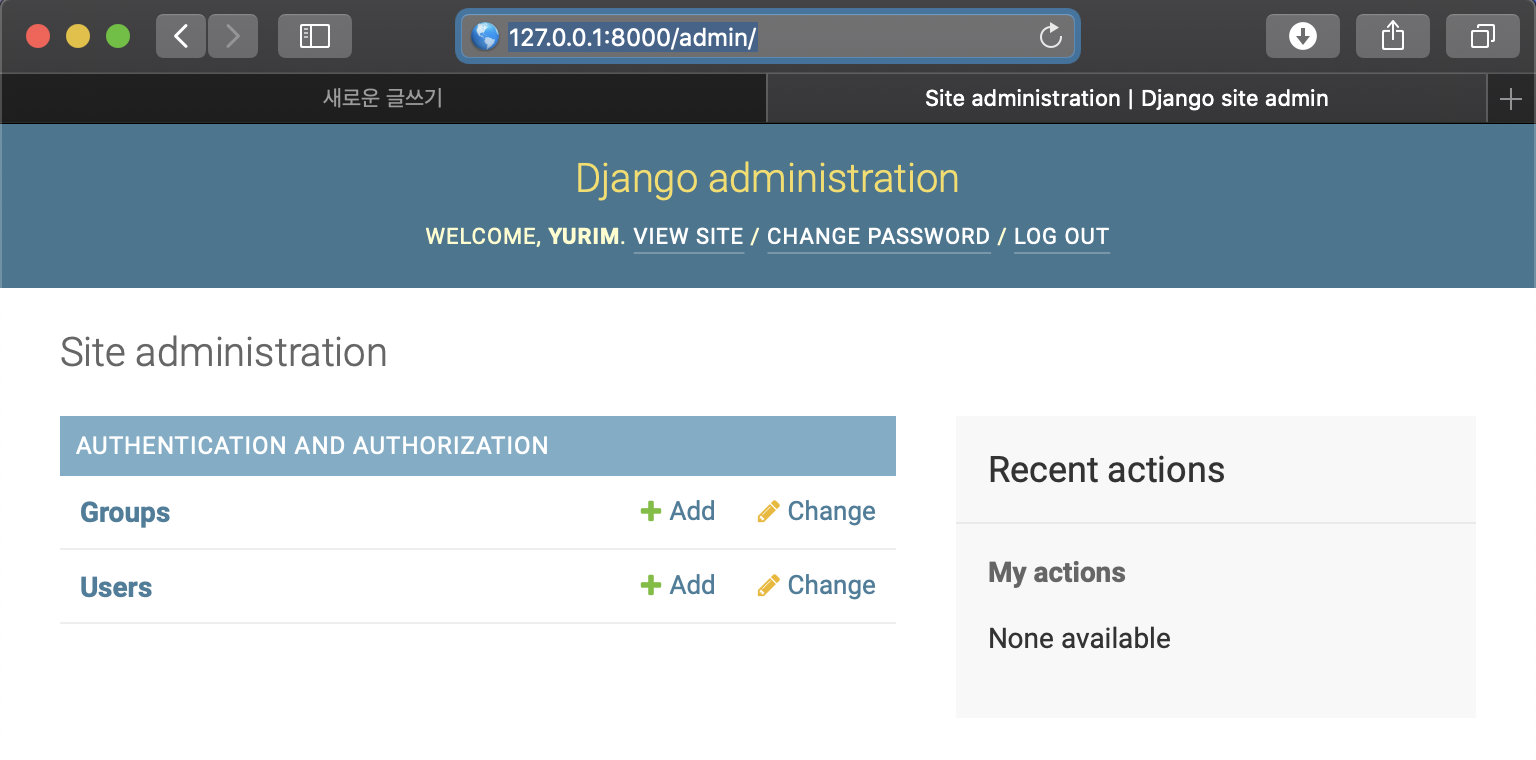
4. server 실행해서 /admin으로 들어간 후 로그인 해보기

5. 하지만 우리가 1에서 추가해준 blog가 안보인다. admin.py에 추가해주자
5-1.
: project의 admin.py에 들어가서 from .models import Blog 입력
admin.site.register(Blog) 입력


5-2. Blogs에 add 눌러서 게시글 작성 후 save

5-3. Blog object(1) 말고 내가 입력한 제목이 뜨게 하자
: models.py의 Blog class에 다음과 같이 함수 추가

5-4. 다시 서버 돌려서 admin페이지 들어가보면 제목이 뜸

반응형
'웹 개발 > Django' 카테고리의 다른 글
| Django 웹 8 - Model object 2개 1:N 연결 (0) | 2020.04.23 |
|---|---|
| Django 웹 7 - 제한 글자 수 만큼 보여주기, 링크 클릭시 객체마다 url 다르게 해서 보여주기 (0) | 2020.04.21 |
| Django 웹 6 - (blog) DB에 저장된 것 html로 가져오기 (0) | 2020.04.14 |
| Django 웹 4 - (word count) form태그로 html 간 data 전송 (0) | 2020.04.12 |
| Django 웹 2 - css 연결하기 (0) | 2020.04.08 |
Comments




