| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Django
- table cell size
- Dependency Injection
- Dependency
- Django column 값 가져오기
- html cell
- Django 특정 값 가져오기
- Spring
- html cell size
- table tag
- DI
- html
- Today
- Total
emluy 개발 일기
express.js #2 - (중요!) MVC패턴 갖추기 (회원가입구현) 본문
*github
github.com/ImYurim/node-mongodb.git
ImYurim/node-mongodb
Contribute to ImYurim/node-mongodb development by creating an account on GitHub.
github.com
전체 흐름
db.js 에서 mongodb연결
-> app.js 에 db.js require 해줌
-> models폴더의 usermodel.js에서 User Schema 정의, User CRUD함수 정의
-> app.js에 usemodel.js require
-> views폴더에서 joinform.ejs만들기
-> routes폴더에서 joinfirm.js 만들고 get, post, 등에 의해 실행될 함수를 이름만 적어주기
-> app.js에 router require 하고 url 정의
-> controllers폴더에서 routes폴더에 이름 적어준 함수들 정의 해줌 (views에서 받아온 데이터를 모델(User 객체에 저장해준 후, User CRUD 관련함수를 실행해줌 (여기서도 정의는 없이 함수이름만 적음))
-> models 폴더의 usermodel.js에 가서 controllers가 보내준 User 데이터로 CRUD 수행
1. setting
- 작업할 directory 만들기
2. 회원가입 구현 과정
* app 폴더 만들기
$ express --view=ejs myapp
: view폴더의 파일은 ejs파일이고 app폴더 이름은 myapp 이다!

* 설치
: app 폴더로 directory change 한 후
-nodemon 설치
: server를 껐다 켰다안해도 파일 고칠때 자동으로 서버다시 실행시켜주는 애
$npm i nodemon -g
- npm 설치
- express 설치
$npm install express --save
* 다음으로 mongodb연결해주기
: 밑의 주소에서 0번과 1번 해주고 다시 오기!
express.js - MongoDB 연결하기
* setting - 작업할 directory 생성 - cmd 에서 작업할 directory로 간 후 app폴더 생성 -> https://yulme.tistory.com/76 0. mongo db 설치 https://javacpro.tistory.com/64 [MongoDB] MongoDB 설치 및 환경설정..
yulme.tistory.com
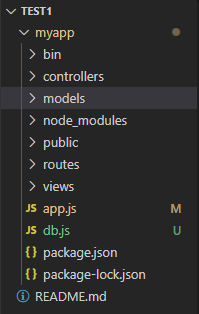
- app 폴더의 전체 구성
: controllers, routes, views, app.js, public, db.js, models
<하나씩 설명 (Django와 비교해서) >
-routes : urls.py처럼 함수하나하나 마다 해당 url으로 들어가게되면 어떤 함수가 실행되는지
-controllers : views.py처럼 routes에서 쓰이는 함수를 정의 하는 곳
-views : templates처럼 html,css 하는 곳
-app.js : 서버 실행 하는 곳
-public : 정적파일들 저장 하는 곳
-db.js : db관련 내용 (DBMS와 연결하는 부분만)
-models : db,collection,document 다루는 함수들
*방법1
2-0. 사용자 모델 만들어주기 (DB)
: models 폴더와 db.js 파일
: 원래 처음 생성하면 없는 폴더와 파일이다. 그래서 app.js에 다 적어주는데 이것도 매우 비효율적 db관련부분은 따로 파일에 해주면 아하 db관련 부분이구나 알 수 있다! 그래서 db관련된 코드들은 models폴더와 db.js에 적는다.

2-0-1. models 폴더
-> root directory에 models폴더를 만들어준 후 회원정보를 담을 usermodel.js 파일을 만들어 주었다.
: DB , Collection, Document 다루는(정의) 모든 코드들은 여기에!
?? db CRUD 는 어디다가 작성하는거지 ?? models폴더인가 아니면 controller인가?? -> controller!
- 만들어준 usermodel.js 파일에 user 관련 collection을 정의해준다. (table 정의)
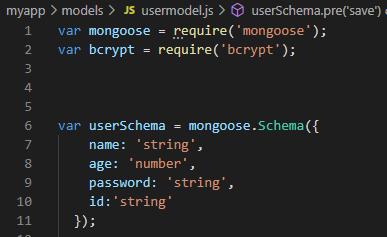
#myapp/models/usermodel.js

-> 1 : model 정의에 쓰일 mongoose 모듈 가져오기
-> 4 : 회원정보 table인 Schema정의 (table 속성 정의)
-> 10 : mongodb에 User라는 이름으로 collection이 저장될 것이다. (but 실제로 저장되는 이름은 복수형태로 자동으로 바뀌어서 users로 저장됨!!)
- app.js에 만들어준 User 모델 사용할 수 있게 알리기

2-0-2. db.js 파일
->root directory에 db.js파일을 만들어 준다.
: express와 mongodb를 연결해주는 코드 작성하는 파일이다.
#myapp/db.js

-> 2 : db연결하는데 필요한 mongoose 모듈 가져오기
-> 5 : mongodb 4.11버전 이상부터 해줘야 에러가 안난다고함
-> 6 : express와 mongodb를 연결해줌 , lmsdb라는 이름(내가정해주는 이름임)으로 database 생성해주는 것이고 localhost:27017 주소에서 브라우저로 연결됐는지 확인할 수 있음
-> 7 : 연결된 내용을 db 변수에 저장
-> 9 : db에 연결되는 순간부터 실행, 연결 실패하면 connection error 뜸
-> 11-13 : 연결 성공하면 open이라고 뜸
2-1. 회원가입 화면 만들기
2-1-1. views 폴더에 회원가입 페이지 생성해주기
: header, footer 파일 만들어주고 css연결해주고 오기 (아래링크)
https://yulme.tistory.com/77?category=791295
express.js - css 연결
0. html 파일에서 head 태그 부분은 header.ejs에 넣어주고 body닫는 태그와 html닫는 태그는 footer.ejs로 넣어준다. why?? head태그 부분에 link태그들이 계속 추가된다면 계속해서 이 head태그를 포함한 html파.
yulme.tistory.com
2-1-2. 회원가입 파일 만들기
:views폴더에 join폴더 만들고 joinform.ejs 파일 만들어주기

#myapp/views/join/joinform.ejs

-> form 태그의 정보들을 /join/create 으로 보내줌 (이 주소는 페이지를 띄우는 함수 실행할 거 아니고 form에서 받아온 정보를 db에 저장해줄 용도로 쓰일 주소)
-> 3 : Form 태그의 action 에 적는 주소는 app.js와 router에 적어준 url을 그냥 적으면됨 파일 경로 적는거아님!
2-2. routes 폴더와 controllers 폴더
: 2-1에서 만들어준 회원가입 form을 브라우저에서 열 수 있게 함수를 정의하는 controllers폴더를 만들어주고 함수를 정의할 파일을 그 안에 만들어 준 후 routes폴더안에 파일을 만들어 router(url마다 실행하는 함수이름(controller에서 가져오는 이름))을 적어주고 app.js에 알린다.
2-2-1. controllers
controllers 폴더에 파일을 하나 만들어 주고 회원가입 페이지 관련 실행될 함수들 정의 하기
: root directory에 controllers폴더를 만들어주고 회원가입 페이지 관련 함수들을 정의할 파일 만들어주기
#myapp/controllers/joincontroller.js

<지금은 안해도 되지만 알아두고 나중에 활용하면 좋은 tip : controller도 그냥 홈페이지만 띄우는 함수들(get) 따로 , 값 받아와서 처리하는 함수들(POST, DELETE, PUT등) 각각 다른 파일에 따로 작성
?? 그럼 그냥 routes에서 그렇게 따로따로 파일 만들면 되는거 아닌갑 왜 컨트롤러까지 만들어서 하는거집
: 페이지만 띄워주는 것과 처리가 필요한 페이지들을 구분하기 위해서 나눈 것 같다.>
2-2-2. routes
routes 폴더에 파일을 하나 만들어 주고 회원가입 페이지에서 실행될 함수들 부르는 url 입력 시 실행될 함수 이름만 적기
* app폴더 만들고 난 후 자동 생성되는 routes폴더 안의 index.js (수정 전 index.js - 이 파일 안쓸 것. 회원가입용으로 새로 만들어줄것임)
#myapp/routes/index.js

이는 나중에 매우 비효율적!~!!~
why ??? : 브라우저에 단순 페이지만 랜딩해주는 url이 실행될 때는 views폴더에서 파일만 가져오면 되는데 데이터를 CRUD해야하는 url이 실행됐을 때는 함수 정의 부분이 길어질 수 있다.
그럼 how?? : 어떤 함수 실행할 건지만 간단하게 적는 건 routes폴더에 적고, 그 함수의 정의(실행과정)가 어떻게 되는지 자세한 코드는 controllers 폴더에 적어준다.
*새로 만들어준 routes폴더안의 파일 (routes 폴더에 join폴더를 만들어주고 join 관련 함수를 적을 joinform.js파일 만들어줌)
#myapp/routes/join/joinform.js

: 원래 자동생성됐었던 index.js 를 joinform.js에 복사해 와서 다음과 같이 고쳐준다.
-> 3 : 2-2-1. 에서 만들어줬던 controller와 router를 연결해줌
-> 6 : app.js에 적어준 url(2-2-3 참고)을 브라우저에 입력하면(나는 2-2-3에서 join/이라고 해줬음, 따라서 localhost:3000/join이라고만 적어주면) 실행될 함수는 controller 파일에 있는 renderjoinform 함수이다.
-> 7 : app.js 에 적어준 joinform.js 라우터 파일을 부른 url인 join/에다가 create을 뒤에 더 적어주면 (localhost:300/join/create 이렇게) controller의 createuser함수가 실행됨
=>6,7 번째줄 : Django 에서 url <include> 랑 같다고 보면됨!
-> 8 : app.js에서 부를 수 있게 밖으로 내보내줌
2-2-3. app.js 에 router 등록해주기
:app.js 에 다음과 같이 코드 추가
#myapp/app.js

-> 17 : 2-2-2에서 만들어준 회원가입 관련 함수들 이름이 있는 routes파일 가져옴
==============================================================
*Controller, Model 파일 더 정리
: 위에서 작성했던 controller 파일의 일부를 models 폴더의 파일로 옮겨주기
-> controller 파일과 model 파일을 수정해줄 것임
how?? controller에 있는 db CRUD 함수를 model파일에 옮겨줄것
1. controller 파일
- 변경전
#myapp/controllers/joincontroller.js

- 변경 후
#myapp/controllers/joincontroller.js

routes에서 보내온 req(회원가입 시 입력한 User data 담겨있음)를 controller 파일에서 다뤄줄것임 (User모델에 저장해서 models 파일로 보내고 models파일에서 res로 보내온 err를 출력해줌)
- 1 : User 모델을 정의한 model파일
- 2 : mongoose와 express 연결해준 파일 가져옴
- 8 : routes에서 실행하자고 한 함수를 정의해 놓은 것
- 10-14 : models 파일에서 정의한 User 모델에 브라우저로부터 받아온 데이터를 저장해줌 (객체를 만들어주는 과정)
- 17 : 만들어준 객체에 있는 함수 실행, 이 함수는 models 파일에 정의 되어있음. User 객체를 db에 저장해주는 함수임
-> 17번째 줄에서 models 파일로 이동하게됨! 밑에 읽지말고 2. models 파일 으로 가자
- 18-22 : models가 보내준 result(err와user)를 받아서 err가 있으면 console에 err 내용 출력, 브라우저에 message 출력 해줌
- 24-30 : err없으면 26번째줄 message를 브라우저에 출력
2. models 파일
- 변경 전
#myapp/models/usermodel.js

- 변경 후
#myapp/models/usermodel.js


- 32 : controller가 보내준 User객체를 newUser로 받는다.
- 34-38 : 에러가 있으면 err를 result에 넣어 controller에게 보내주고
- 40-45 : 에러가 없으면 null을 result에 넣어 controller로 보내준다.
===========================================================
*참고
1. app폴더 만드는 법
https://expressjs.com/ko/starter/generator.html
Express 애플리케이션 생성기
Express 애플리케이션 생성기 애플리케이션의 골격을 신속하게 작성하려면 애플리케이션 생성기 도구인 express를 사용하십시오. 다음의 명령을 이용해 express를 설치하십시오. $ npm install express-gener
expressjs.com
2. routes,controller분리하는 법
Node.js - 모델 - 경로 - 컨트롤러 - 서비스 코드 구조 | node.js Tutorial
node.js documentation: 모델 - 경로 - 컨트롤러 - 서비스 코드 구조
riptutorial.com
3. 회원가입 구현
***내가 한 방식이랑 같은 사람
https://cocoder.tistory.com/149
[Node.js] mongoose로 Express-mongoDB 연결하기
순서대로 진행하면 됩니다. mongoDB 다운받기 먼저 mongoDB 다운로드 링크입니다. 혹시 다운로드를 받아야한다면 들어가서 MSI패키지로 받아주시면 됩니다. 운영체제도 잘 골라야합니다. https://www.mon
cocoder.tistory.com
-----------------------------------------------------------------------------------------------------------------------------
회원가입 컨트롤러 만들기
router => user.js 일부..프론트에서 /api/user로 post 요청을 보내면 본문에 들어있는 데이터들을 받아서 findOne으로 검사, create로 db에 넣어주고,return res.status(200).json(newUser);프론트단에 정보를 j
velog.io
https://cinema4dr12.tistory.com/377
[MongoDB] Applications / Node.js-MongoDB를 이용한 회원 관리 페이지 만들기
by Geol Choi | March 12, 2014 프로젝트 파일 다운로드 이번 글에서는 Node.js를 이용한 서버 스크립팅과 Node.js 상에서 구동되는 MongoDB 모듈인 Mongoose를 이용하여 회원 관리 및 블로그 포스팅 기능이 포함.
cinema4dr12.tistory.com
[Node.JS] 강좌 11편: Express와 Mongoose를 통해 MongoDB와 연동하여 RESTful API 만들기 | VELOPERT.LOG
이번 강좌에서는 Mongoose 를 통하여 Node.js 에서 MongoDB와 연동하는것을 배워보겠습니다. 1. 소개 Mongoose는 MongoDB 기반 ODM(Object Data Mapping) Node.JS 전용 라이브러리입니다. ODM은 데이터베이스와 객체지
velopert.com
4. 미들웨어 만들기
[WebApp / Express] 간단한 MongoDB Middleware 만들기
by Geol Choi | December 19, 2015 이번 글에서는 MongoDB의 ODM(Object Data Mapping) 툴인 mongoose를 이용하여 간단한 MongoDB Middleware를 만들어 보도록 한다. Part 1 - Express 프로젝트 생성 우선 Express..
cinema4dr12.tistory.com
================
데이터 넘겨주고 controller로 넘어오는 것 까지 확인
https://neptune297.tistory.com/5
5. 폼(form)에서 데이터 받기.
폼 작성 전에 먼저 app.js 소스코드를 살펴보도록 하겠습니다 var express = require('express'); var path = require('path'); var favicon = require('serve-favicon'); var logger = require('morgan'); var c..
neptune297.tistory.com
[DO IT!NODE.JS]06.데이터베이스 사용하기 - 2.익스프레스에서 몽고디비 사용하기
2. 익스프레스에서 몽고디비 사용하기※ 익스프레스가 적은 양의 코드로 빠르게 웹서버를 만들 듯이 익스프...
blog.naver.com
'웹 개발 > express.js' 카테고리의 다른 글
| express.js - passport로 회원가입, 로그인 구현하기 (DB연결 x) (0) | 2020.08.20 |
|---|---|
| expressjs - module.experts 와 experts. 의 차이 (0) | 2020.08.04 |
| express.js - mongoDB 연결 후 DB, Collection(table), Document(data) 다루기, 관련 shell 명령어 (0) | 2020.08.03 |
| express.js #1 - MongoDB 연결하기 (0) | 2020.07.31 |
| express.js #0 - css 연결 (0) | 2020.07.31 |



