| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- html
- html cell
- Django 특정 값 가져오기
- Django
- html cell size
- table cell size
- DI
- table tag
- Dependency Injection
- Spring
- Django column 값 가져오기
- Dependency
- Today
- Total
emluy 개발 일기
Django 웹 11 - (portfolio) Static 파일 이미지 업로드 본문
0. setting 10 파일들 그대로 가져오기
1. portfolio 앱 폴더 생성
- settings.py에 등록
- portfolio.html파일 만들기
- views.py에 함수 만들기
- urls.py에 경로 만들기
2. bootstrap 홈페이지 들어가서 examples에 있는 album 템플릿 클릭

3. 페이지 소스보기 해서 코드 복사 후 portfolio.html로 그대로 붙혀넣기
: + portfolio.html head태그에 bootstrap 연결하는 태그들 가져오기 ( 기본 설정 - Bootstrap 연결하기 게시글 참고)

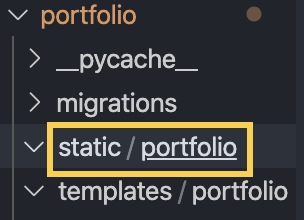
4. 이미지 파일 넣을 static 폴더 만들기
: portfolio 앱 폴더 안에 static 폴더 만들고 그 안에 portfolio 폴더 또 만들어줌 (templates 폴더 만들듯이)

4-1. 이미지 파일 넣어주기 (드래그앤드랍해서 넣어줌)

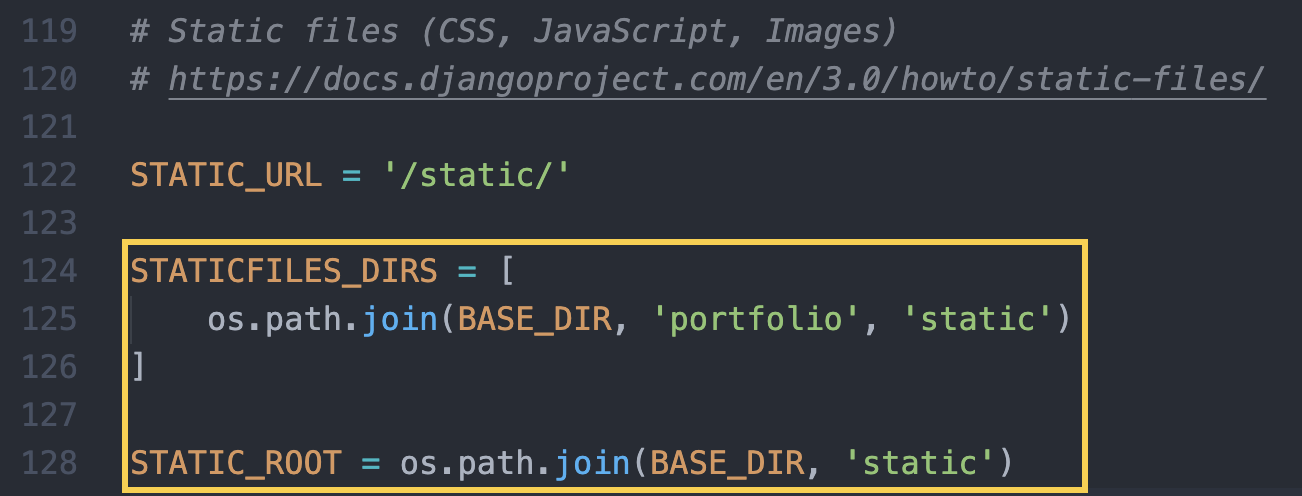
5. static 파일들을 모아주는 것 설정
: 프로젝트 폴더의 settings.py 맨밑에 다음과 같이 추가해줌
#blogproject 의 setting.py

- STATICFILES_DIRS 는 : static파일들이 현재 어디 있는지 알려줌
=> portfolio 앱폴더안에 static폴더 안에 있다.
- STATIC_ROOT : 이 static 파일들이 어디로 모일 것인지 알려줌
=> 최상위 폴더에 static폴더(새로 만들어줘야함)에 모을 것
?? : 어떻게 만드냐 -> 5-1번
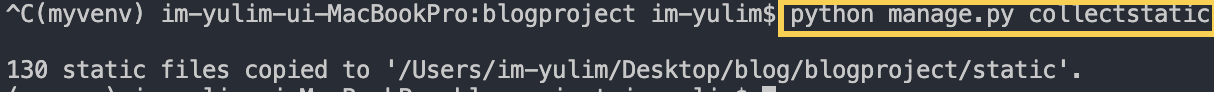
5-1. 최상위 폴더에 static 폴더 만들기
: 터미널에 $python manage.py collectstatic
-> 이렇게 해주고나면 최상위 폴더(blogproject)에 static 폴더 생김



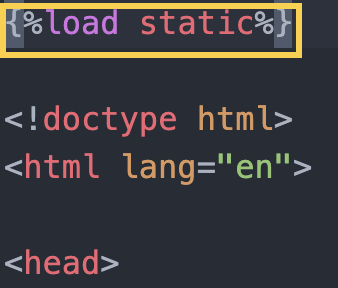
6. static에 있는 파일들 html에서 쓸 준비!
: static 파일 사용할 html의 최상단에 다음과 같이 입력
#portfolio.html

7. 이제 넣고 싶은 자리에 이미지 넣기
: 다음과 같이 img태그 이용
#portfolio.html

** 이미지 경로 할때 이미지 파일명 앞에 이미지 파일이 들어있는 폴더 명도 같이 써줘야 오류안남!!!!!!!!!
<img src="{%static 'portfolio/IMG_2125.JPG'%}" 블라블라> 이렇게 입력해줘야함
'웹 개발 > Django' 카테고리의 다른 글
| Django 웹 11 추가사항 - (blog) 템플릿 상속 (0) | 2020.05.11 |
|---|---|
| Django 웹 12 - (portfolio) Media 파일 업로드 (0) | 2020.05.11 |
| Django 웹 10 - (blog) 홈페이지에서 데이터 입력 받고 admin에 바로 저장되게 하기 (0) | 2020.05.07 |
| Django 웹 기본 setting - bootstrap 연결하기 (0) | 2020.05.04 |
| Django 웹 9 - 100글자만 보여주고 링크로 다 보여주기, app 2개 만들고 url 연결하기 (수정중) (0) | 2020.05.02 |




