| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- table tag
- Django column 값 가져오기
- Spring
- Dependency
- DI
- Django 특정 값 가져오기
- Django
- html cell size
- html
- Dependency Injection
- table cell size
- html cell
- Today
- Total
emluy 개발 일기
Django 웹 11 추가사항 - (blog) 템플릿 상속 본문
#새로 알게된 것
- {%block contents%} {%endblock contents%} : body 태그 안에 씀!
#더 찾아본 것
Q: 그럼 페이지마다 css 다른건 어떻게 할까?
- {%block css %}{%endblock css%} : head 태그 안에 씀!
Q : block 종류는 더 뭐가 있을까?
- title, scripts 등등
================================================================
setting 11의 블로그를 만들때,
bootstrap에서 가져온 nav바를 새로운 html 만들 때마다 복붙해야하는 것 -> 비효율적!!
따라서 공통인 부분을 따로 html파일에 만들어놓고 가져와서 쓰게하면 효율적!!
1. 프로젝트 폴더안에 templates 폴더 만들고 base.html 만들기
: 공통부분 만들어 놓을 곳 만듬

2. Django한테 base.html 있다는거 알려줘야함
프로젝트 폴더의 settings.py 파일의 TEMPLATES 부분 수정 필요
#blogproject의 settings.py

- base.html 이 있는 곳 적어줌. -> ex) blogproject폴더의 templates폴더 안에 있다고 적어줌
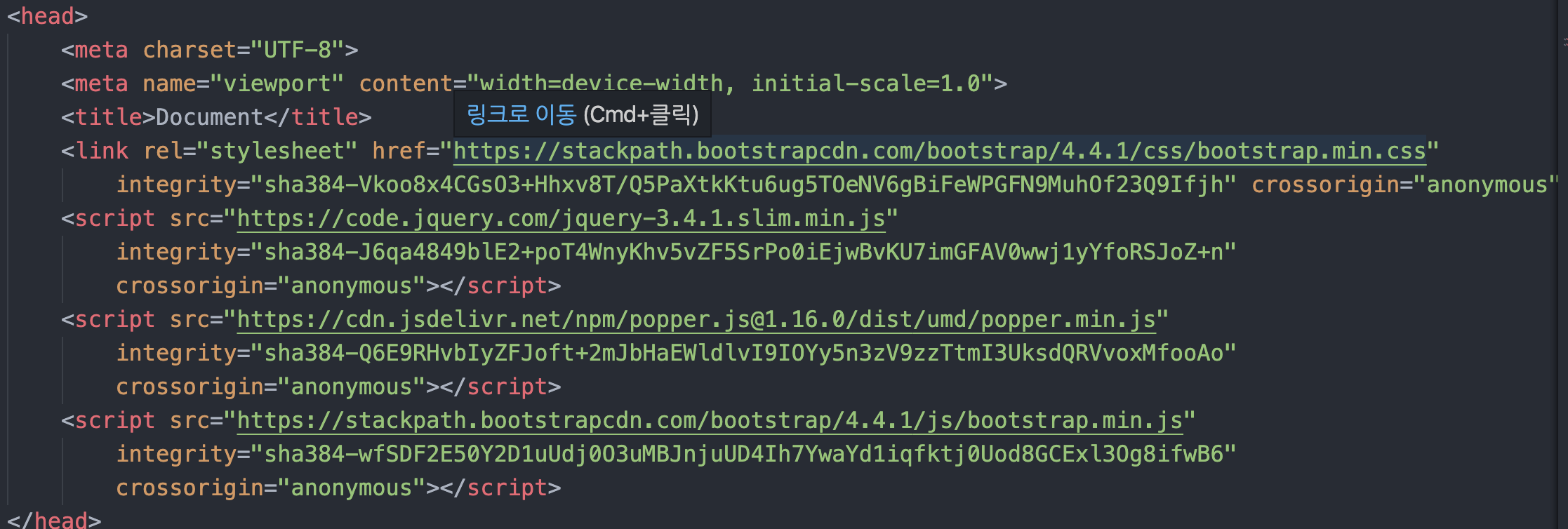
3. base.html body태그 안에 중복되는 코드 적어줌 (bootstrap 연결하는 코드 (head태그) 부터 다 가져옴
#base.html



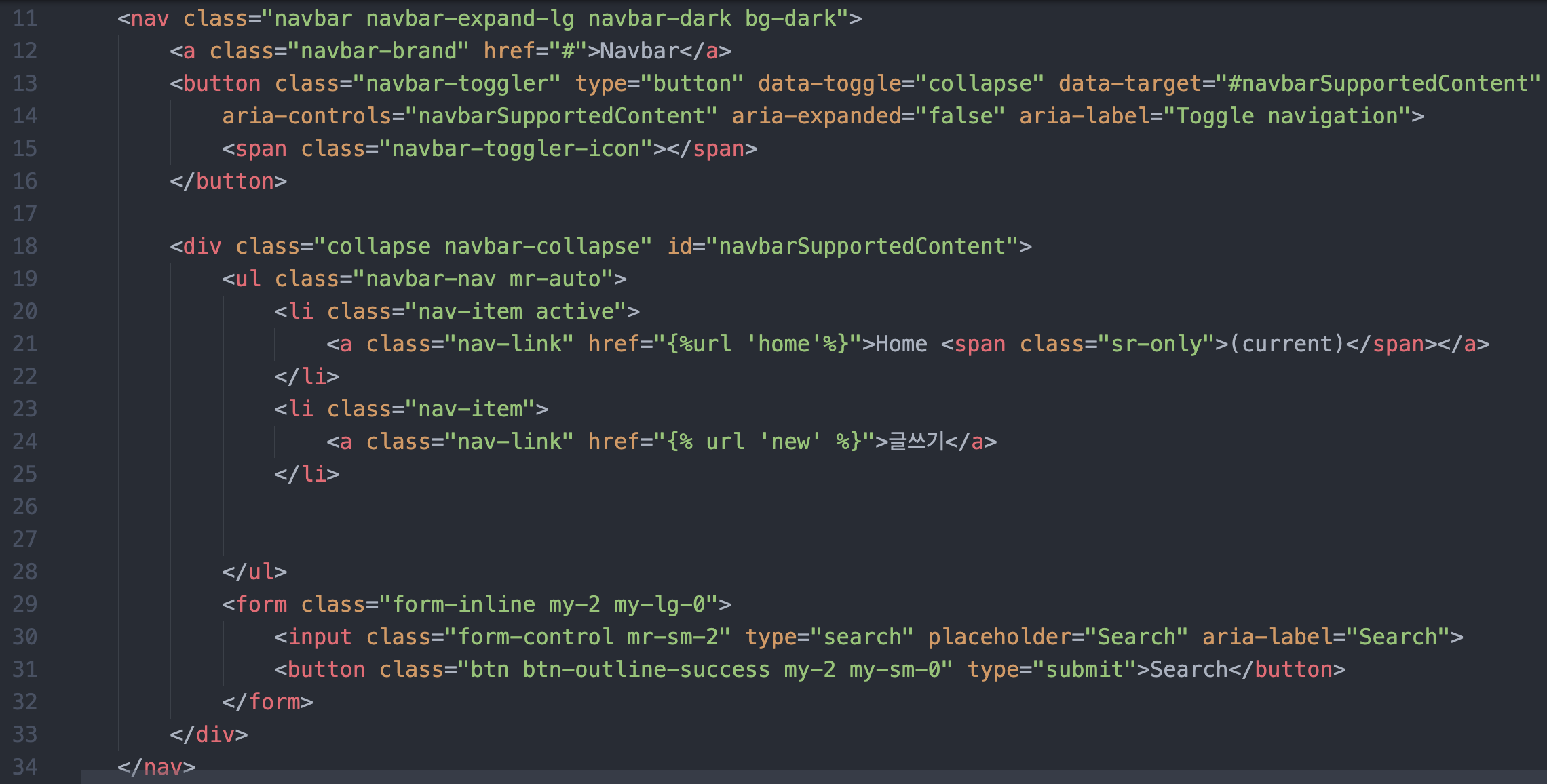
- nav바 코드 적혀있던 html파일들에서 nav태그 다 삭제 해줌
: home.html detail.html new.html 에서 nav태그 삭제
4. 이제 base.html 적용할 html들에 base.html 사용할것이라 알려주기
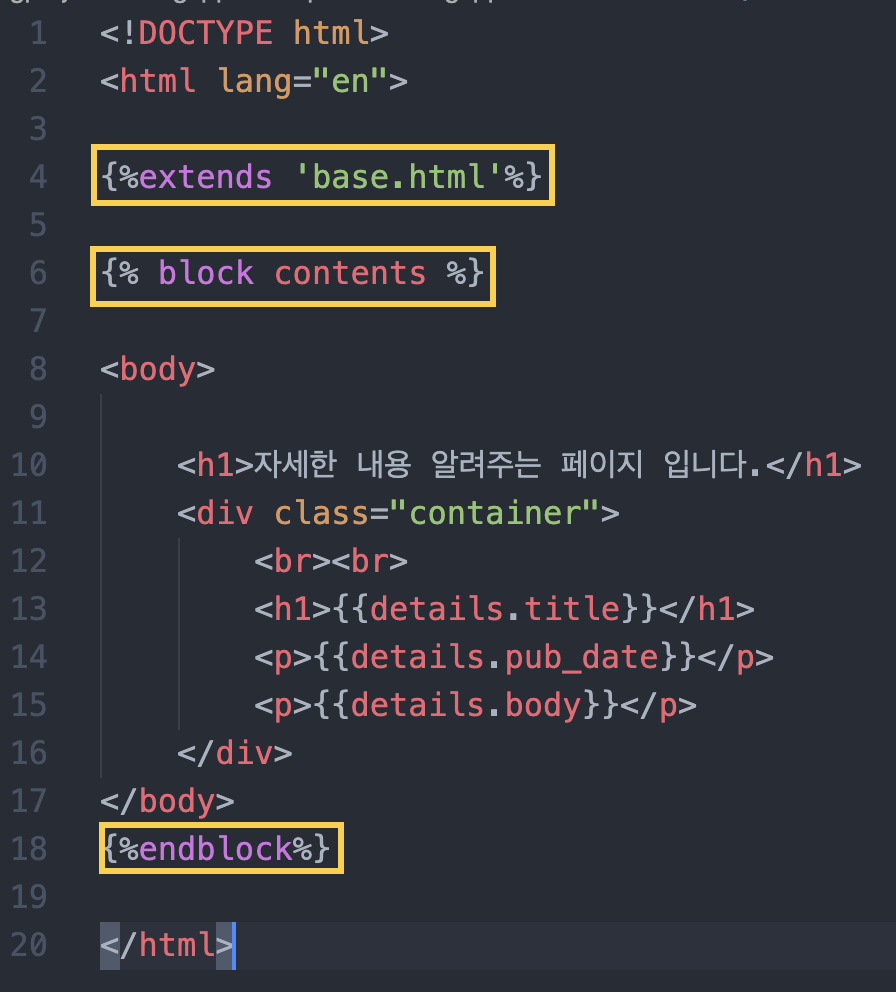
: home.html detail.html new.html 에 다음과 같이 네모안의 코드들 적어주기

- {%extends 'base.html'%} : 여기에 base.html 있는 내용 보여라
- {% block contents %} 하고 {% endblock %} : base.html에 적었던 각 콘텐츠 나타내라는 부분이다 라고 표시
'웹 개발 > Django' 카테고리의 다른 글
| Django 웹 13 - Function CRUD (수정중) (0) | 2020.05.12 |
|---|---|
| Django 웹 9 추가 - url 효율적인 관리 <include> (0) | 2020.05.12 |
| Django 웹 12 - (portfolio) Media 파일 업로드 (0) | 2020.05.11 |
| Django 웹 11 - (portfolio) Static 파일 이미지 업로드 (0) | 2020.05.07 |
| Django 웹 10 - (blog) 홈페이지에서 데이터 입력 받고 admin에 바로 저장되게 하기 (0) | 2020.05.07 |




