반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- html
- Django
- table tag
- Spring
- table cell size
- html cell
- Dependency Injection
- Dependency
- html cell size
- Django column 값 가져오기
- DI
- Django 특정 값 가져오기
Archives
- Today
- Total
emluy 개발 일기
Image를 background로 쓰기 본문
SMALL
0. css 파일 따로 만들어줌
*겪은 오류 : 이미지가 계속 안뜸
1. 배경을 이미지 파일로 하기
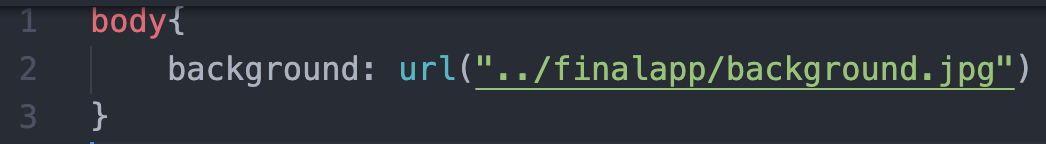
1-1. 다음과 같이 입력
ex) static(최상위에 있는 폴더임<-python manage.py collectstatic 해준 후 생긴 폴더! ) 폴더 안의 finalapp 폴더 안에 이미지 있는 경우 다음과 같이 ../ 적어줘야함!


오류 해결 사이트 :
www.stackoverrun.com/ko/q/12476515
css - Django 사이트에서 div에 배경 이미지를 추가하는 데 문제가 발생했습니다.
Django 사이트의 Bootstrap 행에있는 div에 배경 이미지를 추가하고 싶습니다. 내 CSS는 말합니다 : .bimage { background-image: url("{% static 'home/images/background.jpg' %}"); } 나는이 jpg가 오른쪽 폴더에 있음을 확인
stackoverrun.com
해결 방법 : 경로 잘 적어줘야함!!
2. 화면 안에 원래 이미지 다 보이게 하기
: background-size :cover;
<-> background-size : contain; 이거는 이미지가 엄청 확대된 상태로 보임

반응형
'웹 개발 > frontend' 카테고리의 다른 글
| div 태그 와 table 태그 연습 - 이력서 form 작성 (0) | 2020.05.18 |
|---|---|
| table 태그 연습 (0) | 2020.05.18 |
| div 태그 연습 (0) | 2020.05.18 |
| 마우스 올릴 때 이미지 변경 - hover (0) | 2020.05.14 |
| jquery 연결 방법 & 자동 완성 검색 기능 (0) | 2020.05.14 |
Comments




